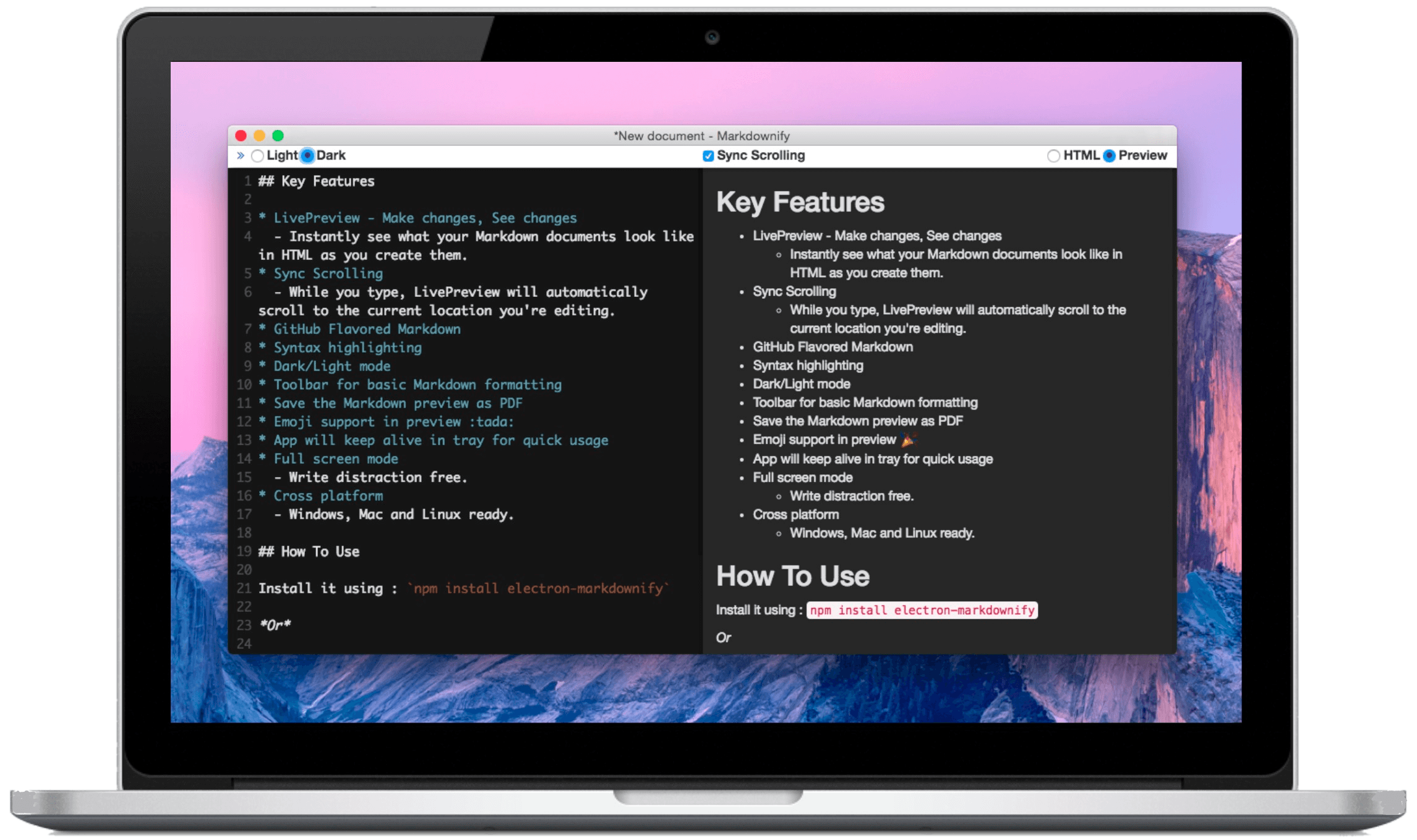
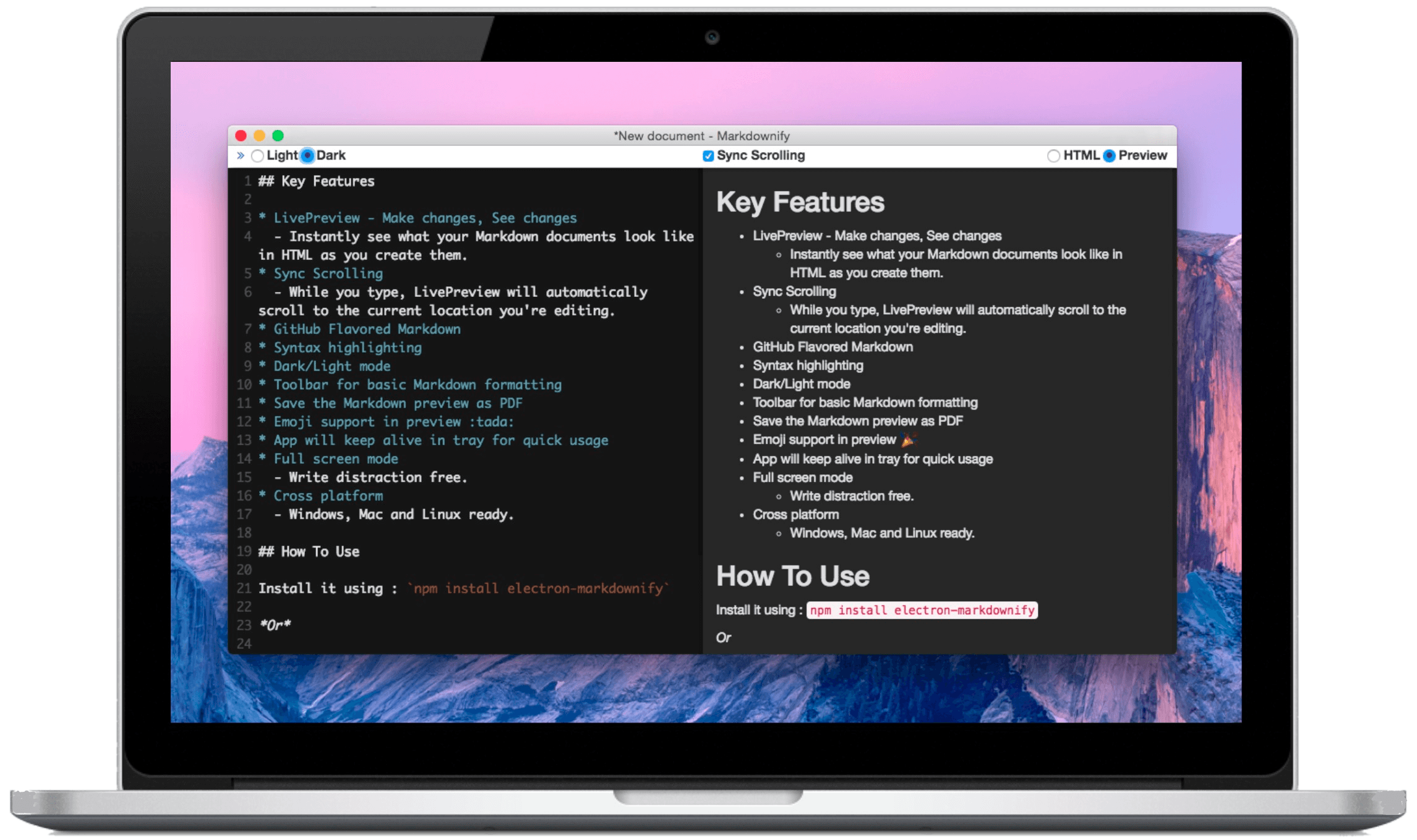
Markdownify
A minimal Markdown editor

A minimal Markdown editor

Make changes, See changes. Instantly see what your Markdown documents look like in HTML as you create them.
While you type, LivePreview will automatically scroll to the current location you're editing.
The good old GitHub Flavored-style Markdown. So, you don't feel out of the place.
Syntax highlighting in fenced code blocks with language identifiers and Markup languages
Change the color scheme of the editor based on your preferences.
Supports emojis in the preview mode for when you need to express yourself via one
To clone and run Markdownify locally, you'll need Git and Node.js (which comes with npm) installed on your computer. From your command line:
# Clone this repository
$ git clone https://github.com/amitmerchant1990/electron-markdownify
# Go into the repository
$ cd electron-markdownify
# Install dependencies
$ npm install
# Run the app
$ npm start
Markdowinfy is built using Electron, Node.js and some more awesome software packages.